- 项目中采用mobx来进行数据的存储和通信,如果我有两个接口A && B, 接口B依赖于接口A执行成功后返回的某个值,那么网络畅通的情况下,有哪些做法 才能保证 调用接口B的时候,接口A已经成功调用并且有返回值?各位小伙伴 有么有良策?是在mobx中解决 还是 在 react中解决?
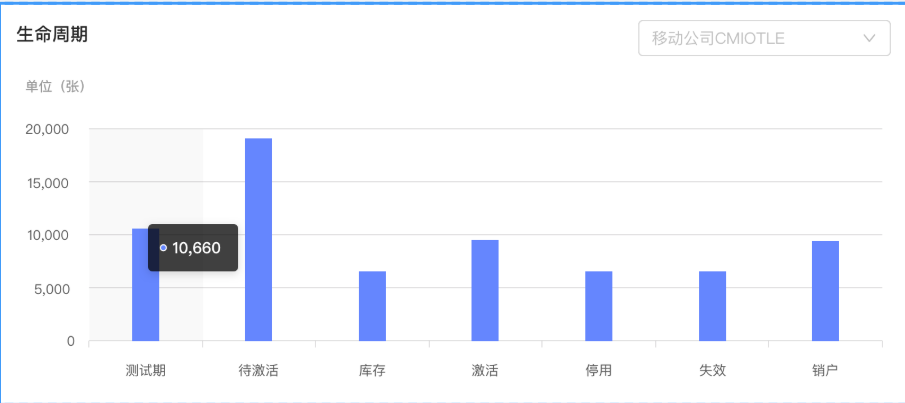
- 具体需求如图:

下拉菜单的的值 是调用接口A get到的结果
图表查询 根据接口A get到的结果的第一个值 作为参数 调用接口B的结果
阅读 896
评论 2019-08-31 提问

2 个回答
得票时间
 BeliefRC BeliefRC
@action
async getData () {
const resA = await axios.get('a')
const resB = await axios.post('b', resA.data)
runInAction(()=>{
this.chartData = resB.data
})
}
评论 赞赏 2019-09-02
 Shawn2018 Shawn2018
其实,在一个actoin 中可直接调用另一个action 通过this调用即可

评论 赞赏 2019-09-02
https://segmentfault.com/q/1010000020244901?utm_source=tag-newest
下载地址:
ReactDOM.render 是 React 的最基本方法
react与后台交互获取并渲染数据(适合初学者)一个完整的demo |

