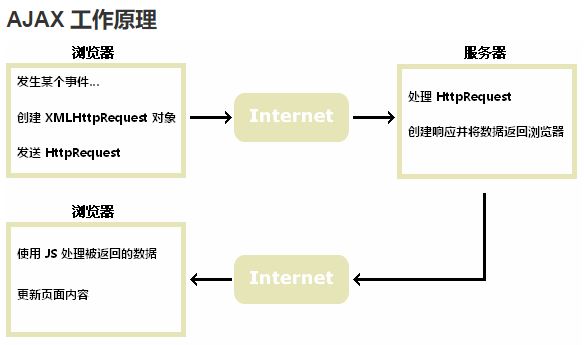
| 1.Ajax是什么? 全称是 asynchronous javascript and xml,是已有技术的组合,主要用来实现客户端与服务器端的异步通信效果(无需重新加载整个网页的情况下),实现页面的局部刷新。 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新,用于创建快速动态网页。 早期的浏览器并不能原生支持 ajax,可以使用隐藏帧(iframe)方式变相实现异步效果,后来的浏览器提供了对 ajax 的原生支持。 2. Ajax的工作原理 
使用 Ajax 原生方式发送请求主要通过 XMLHttpRequest(IE7+、Firefox、Chrome、Safari 以及Opera) 、ActiveXObject(IE5 和 IE6)对象实现异步通信效果。 创建XMLHttpRequest对象: var xhr;if (window.XMLHttpRequest){ // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xhr=new XMLHttpRequest();}else{ // IE6, IE5 浏览器执行代码 xhr=new ActiveXObject("Microsoft.XMLHTTP");}向服务器发送请求:使用 XMLHttpRequest 对象的 open() 和 send() 方法 //通过 GET 方法发送信息,请向 URL 添加信息xhr.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);xhr.send();//像 HTML 表单那样 POST 数据,使用 setRequestHeader() 来添加 HTTP 头xhr.open("POST","/try/ajax/demo_post2.php",true);xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");xhr.send("fname=Henry&lname=Ford");//当使用 async=true 时,需规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数xhr.onreadystatechange=function(){ if (xhr.readyState==4 && xhr.status==200) { document.getElementById("myDiv").innerHTML=xhr.responseText; }}xhr.open("GET","/try/ajax/ajax_info.txt",true);xhr.send();//当您使用 async=false 时,把代码放到 send() 语句后面即可,不推荐使用xhr.open("GET","/try/ajax/ajax_info.txt",false);xhr.send();document.getElementById("myDiv").innerHTML=xhr.responseText;使用GET还是POST? 与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。 与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。 然而,在以下情况中,请使用 POST 请求: 无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠 //来自服务器的响应并非 XML,使用 responseText 属性,返回字符串形式的响应document.getElementById("myDiv").innerHTML=xhr.responseText;//来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,使用 responseXML 属性,请求 cd_catalog.xml 文件,并解析响应xmlDoc=xhr.responseXML;txt="";x=xmlDoc.getElementsByTagName("ARTIST");for (i=0;i<x.length;i++){ txt=txt + x[i].childNodes[0].nodeValue + "<br>";}document.getElementById("myDiv").innerHTML=txt;onreadystatechange事件:当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。 //当 readyState 等于 4 且状态为 200 时,表示响应已就绪xhr.onreadystatechange=function(){ if (xhr.readyState==4 && xhr.status==200) { document.getElementById("myDiv").innerHTML=xhr.responseText; }}//如果存在多个 AJAX 任务,那么应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同)function myFunction(){ loadXMLDoc("/try/ajax/ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } });}xhr.readyState的值及解释: 0:请求未初始化(还没有调用 open())。 1:请求已经建立,但是还没有发送(还没有调用 send())。 2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。 3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。 4:响应已完成;您可以获取并使用服务器的响应了。 xhr.status的值及解释: 100
下载地址:
ajax实现excel报表导出
Ajax实现登录案例 |

