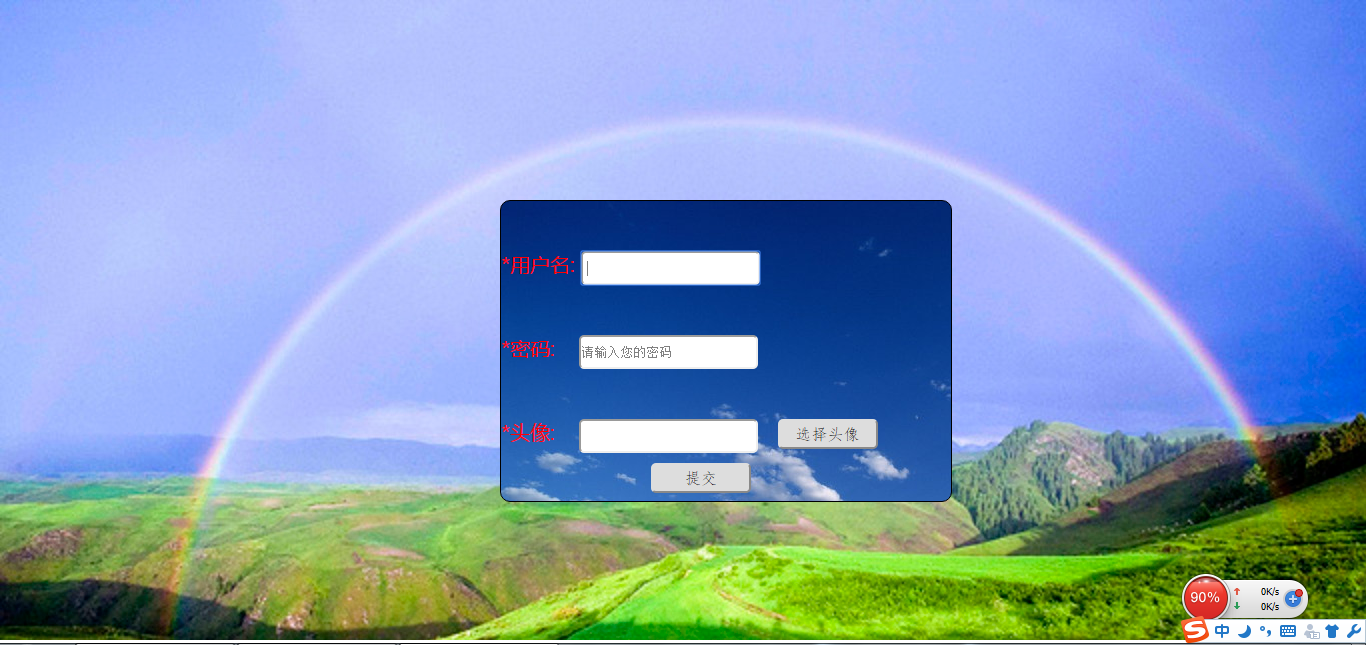
| 在初次接触ajax后,我们做了一个crm训练的项目,大多数小组都有注册用户这一项,但是都忽略掉了一个功能,那就是,很多网站的注册是可以上传头像的,在这里我做了一个在已有的头像数组里选择图片上传作头像的小型crm(当然,可以从本地照片上传并裁剪的那种我还没做出来,不过只要有时间我就会研究的,相信时间也不会太久的)。 1.先写出一个注册页面以及css样式我命名为regist.html,css文件名为regist.css,在这里我省略掉具体代码,上图看效果吧:(页面有点丑,别介意) 
还有一个用于显示添加后记录的information.html页面,此时只有表头: 
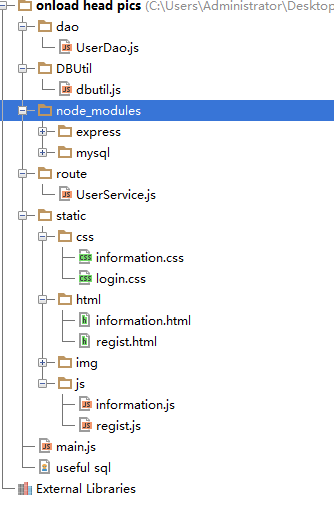
2.写出创建连接池模块(dbutil.js),也即是建立链接的js文件,我在这里建的是users_infor表,使用的数据库是test。 var mysql = require('mysql');var pool = mysql.createPool({host : 'localhost',user : 'root',password : 'lovo',database:"test",port:3306});exports.pool=pool;3.写出模块用来连接数据库,处理(增删改查)用户数据(Userdao.js),里面把操作数据库的函数一律命名为getAllUser: var db = require("../DBUtil/dbutil.js");//var conn = db.conn;var mypool =db.pool;function getAllUser(sql,arg,fun){mypool.getConnection(function(err,conn){conn.query(sql,arg,fun);conn.end();})}exports.getAllUser=getAllUser;4.写出操作数据库的模块,也即是对数据表的增,删,改,查(Userservice.js): var dao = require("../dao/UserDao.js");定义注册函数,即往数据表user_infor添加新纪录的函数 exports.regist = function(req,res){var arg;if (req.method == "get" || req.method == "GET") {arg = [req.query.username, req.query.pwd, req.query.pics];} else {arg = [req.body.username, req.body.pwd, req.body.pics];}var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"dao.getAllUser(sql, arg, function (err, result) {if (err) {console.log(err);} else {if (result.affectedRows>0){res.sendfile("./static/html/information.html")} else {res.sendfile("./static/html/regist.html")}}})}定义显示information.html页面所有记录的函数,即查询user_infor表所有内容的函数 exports.listAll=function(req,res){var sql = " select * from user_infor ";dao.getAllUser(sql,function (err, result, fields) {if (err){console.log(err);} else {if (result.length>0){res.json(result);console.log(result)} else {res.send("failed");}}})}5.当然,不要忘了引入2个模块express和mysql,新建一个文件夹node_module,将这2个模块包含在其中。 6.然后,就是写一个主要的js文件了(main.js),也即是跟用户交互的js: var http = require("http");var express = require("express");var userser = require("./route/UserService.js");var url= require("url");var app = express();app.use(express.cookieParser());app.use(express.session({secret:"123456",name:"userLogin",cookie:{maxAge:9999999}}))app.set("port",8888);app.use(express.static(__dirname+"/static"));app.use(express.methodOverride());app.use(express.bodyParser());app.post("/regist",userser.regist);app.post("/list",userser.listAll);http.createServer(app).listen(app.get("port"),function(){console.log("服务启动成功!监听"+app.get("port")+"端口");})7.下面的js文件时针对于regist和information的,分别如下: --------------------------------regist页面选择头像的函数------------------------------------------------------------ function xuanze() {var pics=document.getElementById("pics");var picsdiv = document.getElementById("login_pics");picsdiv.style.display = 'block';var img=document.getElementsByTagName("img");var picarrs=["../img/user1.jpg","../img/user2.jpg","../img/user3.jpg","../img/user4.jpg","../img/user5.jpg","../img/user6.jpg","../img/user7.jpg","../img/user8.jpg","../img/user9.jpg","../img/user10.jpg","../img/user11.jpg","../img/user12.jpg","../img/user13.jpg","../img/user14.jpg","../img/user15.jpg","../img/user16.jpg","../img/user17.jpg","../img/user18.jpg","../img/user19.jpg","../img/user20.jpg","../img/user21.jpg","../img/user22.jpg","../img/user23.jpg","../img/user24.jpg"];for(var i=0;i<picarrs.length;i++){img[i].src=picarrs[i];}for(var j=0;j<img.length;j++){img[j].onclick=function(e){var target= e.target|| e.srcElement;var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpgpics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/}}}-----------------------information页面显示所有记录的函数,window一加载即全部显示------------------------------------------------ window.onload=function(){var xmlhttpReq;if (window.XMLHttpRequest)xmlhttpReq=new XMLHttpRequest();elsexmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");var url="http://localhost:8888/list";//初始化信息xmlhttpReq.open("post",url,true);//添加请求头xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");xmlhttpReq.send(null);xmlhttpReq.onreadystatechange = function(){if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {if (xmlhttpReq.responseText != "failed"){var userinfor = document.getElementById("userinfor");var users = eval("(" + xmlhttpReq.responseText + ")");for (var i = 0; i < users.length; i++){var newRow = userinfor.insertRow();newRow.style.height = "100px";newRow.style.backgroundColor = "skyblue";newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的src,若没有这个img元素,则此处显示的仍然是路径,将没有图片出现。 newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";}} else if (xmlhttpReq.responseText == "failed") {alert("添加新用户失败");}}}}8.还有最重要的一点,在数据库中新建user_infor表时,指定user_pics这个字段要指定图片存的路径: USE test;DROP TABLE IF EXISTS user_infor;CREATE TABLE user_infor(u_id INT PRIMARY KEY AUTO_INCREMENT,u_name CHAR(20) NOT NULL,u_pwd CHAR(20) NOT NULL,u_pics CHAR(100) NOT NULL)INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES('xiaoming','111111','../img/user12.jpg'),('xiaofang','222222','../img/user13.jpg'),('xiaozhou','333333','../img/user14.jpg')整个工程的文件存放关系如下: 
用SQLyog打开数据库,运行main.js后,在浏览器里打开regist.html,开始注册并选择头像: 

在某个头像上点击后并返回,头像的text文本框里就生成了图片的路径,如下: 
点击提交,就完成了注册,页面跳转到information页面,几次注册成功后页面就显示成下面这样子: 
头像也就可以上传了,因为仓促之中写成的,样式不美观,敬请谅解!如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对51zixue.net网站的支持!
下载地址:
Ajax 设置Access-Control-Allow-Origin实现跨域访问
Ajax和$.ajax使用实例详解(推荐) |

