| 思路分析:
效果:当页面加载时,利用ajax异步向后台请求数据,加载一级商品类别,当选择一级商品时加载二级商品,选择二级商品加载三级商品。 实现:
1、当拿到数据后加载pid为0的商品,并动态创建option将商品追加到一级菜单中,并设置value值
2、当选择一级商品时加载pid=当前id的商品,并创建option将商品追加到二级菜单中,并设置value值
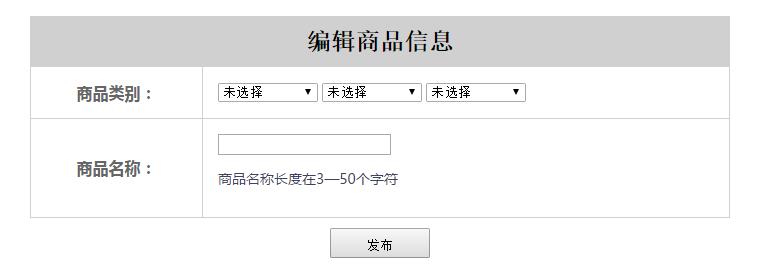
3、当选择二级商品时加载pid=当前id的商品,并创建option将商品追加到三级菜单中,并设置value值 页面效果: 
$(function(){ //请求路径 var url="03goods.php"; //option默认内容 var option="<option value='0'>未选择</option>"; //获取jq对象 var $sel1=$(".sel1"); var $sel2=$(".sel2"); var $sel3=$(".sel3"); //自动生成一个<option>元素 function createOption(value,text){ var $option=$("<option></option>"); $option.attr("value",value); $option.text(text); return $option; } //加载数据 function ajaxSelect($select,id){ //get请求 $.get(url,{"pid":id},function(data){ $select.html(option); for(var k in data ){ $select.append(createOption(data[k].id,data[k].name)); } },"json"); } //自动加载第一个下拉菜单 ajaxSelect($sel1,"0"); //选择第一个下拉菜单时加载第二个 $sel1.change(function(){ var id=$sel1.val(); if(id=="0"){ $sel2.html(option); $sel3.html(option); }else{ ajaxSelect($sel2,id); } }); //选择第二个下拉菜单时加载第三个 $sel2.change(function(){ var $id=$sel2.val(); if($id=="0"){ $sel3.html(option); }else{ ajaxSelect($sel3,$id); } }); });后台代码: <?php header('Content-Type:text/html; charset=utf-8'); //数据 $arr=array( //array(分类id,分类名,分类的父id) array('id'=>'1','name'=>'数码产品','pid'=>'0'), array('id'=>'2','name'=>'家电','pid'=>'0'), array('id'=>'3','name'=>'书籍','pid'=>'0'), array('id'=>'4','name'=>'服装','pid'=>'0'), array('id'=>'5','name'=>'手机','pid'=>'1'), array('id'=>'6','name'=>'笔记本','pid'=>'1'), array('id'=>'7','name'=>'平板电脑','pid'=>'1'), array('id'=>'8','name'=>'智能手机','pid'=>'5'), array('id'=>'9','name'=>'功能机','pid'=>'5'), array('id'=>'10','name'=>'电视机','pid'=>'2'), array('id'=>'11','name'=>'电冰箱','pid'=>'2'), array('id'=>'12','name'=>'智能电视','pid'=>'10'), array('id'=>'13','name'=>'编程书籍','pid'=>'3'), array('id'=>'14','name'=>'JavaScript','pid'=>'13'), ); //获取指定分类的商品 function getByPid($arr,$pid){ $result=array(); foreach($arr as $v){ if($v['pid']==$pid){ $result[]=$v; } } return $result; } //获取请求参数 $pid=isset($_GET['pid'])?$_GET['pid']:'0'; $result=getByPid($arr,$pid); //输出json数据 echo json_encode($result);?>以上这篇Ajax商品分类三级联动的简单实现(案例)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持51zixue.net。
下载地址:
Ajax+php实现商品分类三级联动
AJAX应用中必须要掌握的重点知识(分享) |

