这篇教程图标设计,Illustrator绘制复古收音机图标设计教程写得很实用,希望能帮到您。
谁不记得那些神话般的便携式收音机?请记住当您曾经从盒式磁带收听音乐或收听广播电台时,仍然没有iPod或Spotify?今天我们就一起来绘制这种复古图标,希望朋友可以喜欢。 先看看效果图 
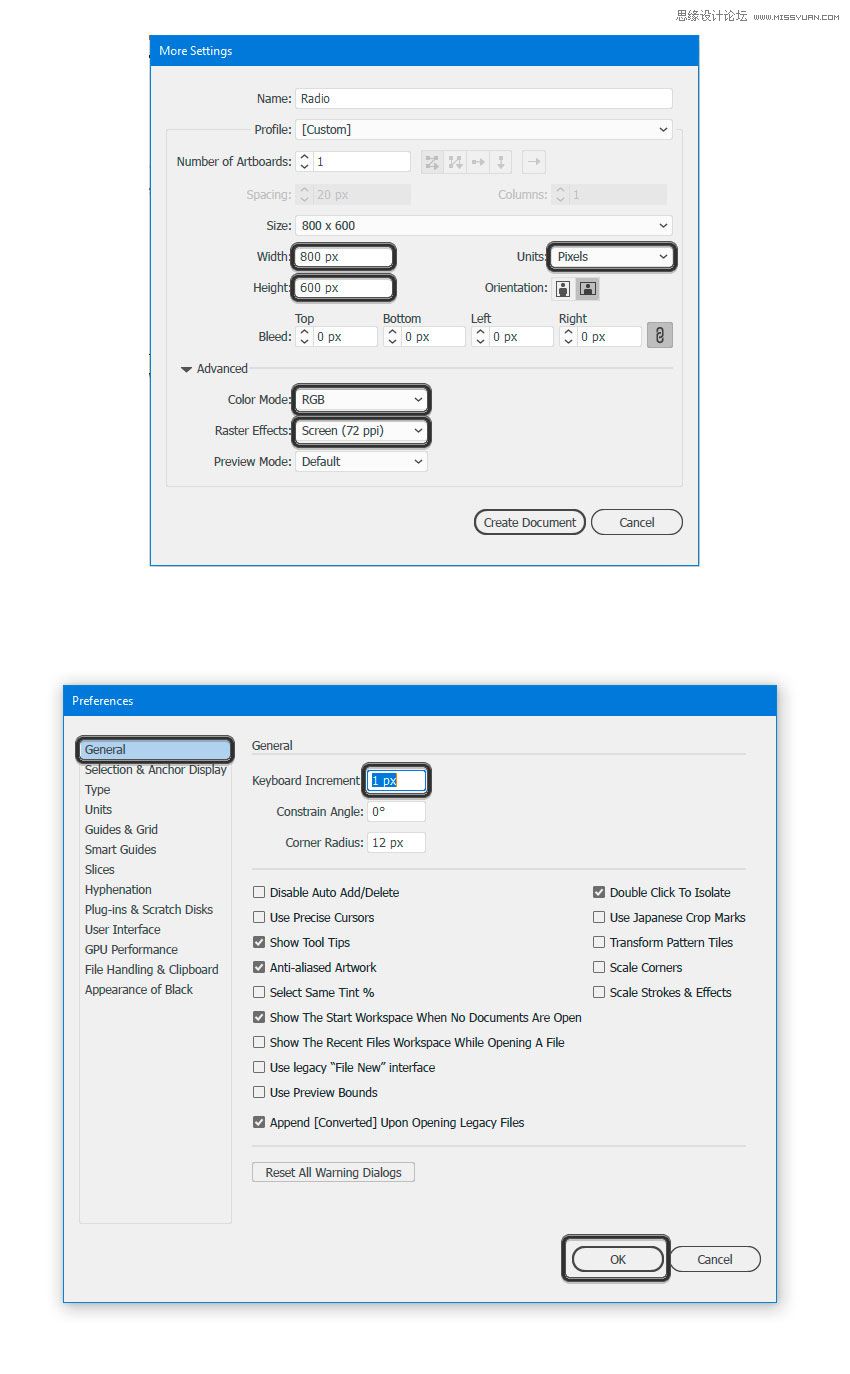
1. 如何创建新文档并设置网格 按 Control-N 创建一个 新文档。将单位设置 为 像素,然后输入 800 x 600 作为文档的宽度和高度。然后在 高级 选项中,选择 RGB, 屏幕(72 ppi), 并确保 在单击确定之前 取消选中 将对象与新像素网格对齐框。 转到 首选项(Control-K)并为 键盘增量输入1 px。按OK。 您可以激活“ 信息” 面板(“ 窗口”>“信息”),以便预览形状的大小和位置。请记住 从 编辑>首选项>单位将测量单位设置为 像素。这将大大提高您的工作速度。 
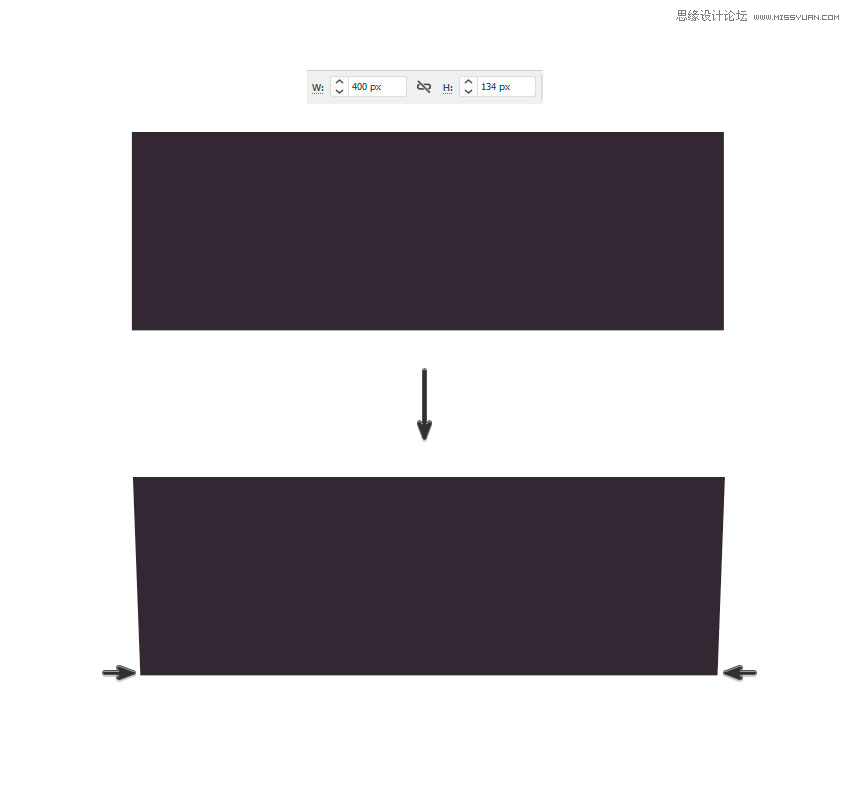
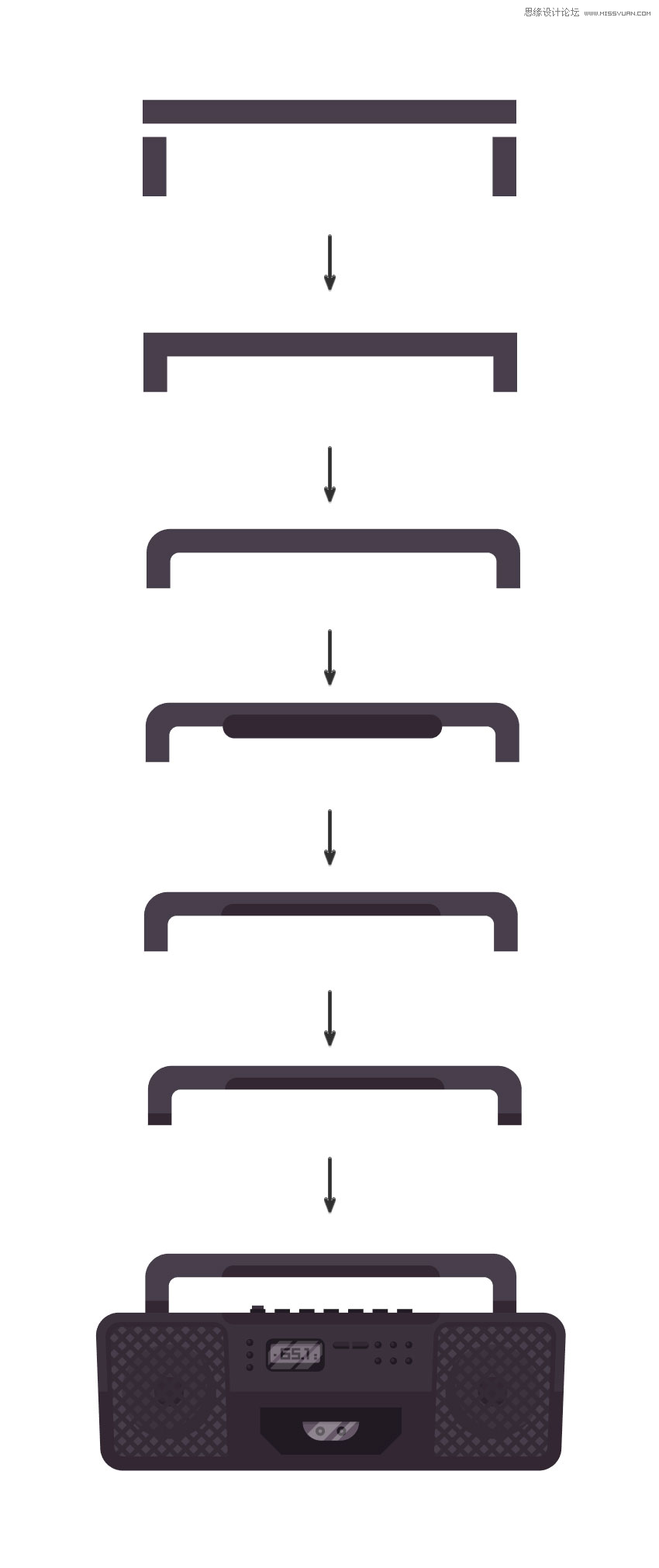
2. 如何创建收音机 我们将首先创建收音机的主体,然后我们将转向其他元素。 步骤1 首先 使用矩形工具(M)创建一个400 x 134 px矩形的收音机主体。使用作为填充颜色。#3C3741 然后采用直接选择工具(A)并 使用键盘的键将矩形的底部节点移动 5 px ; 将一个移动到左边,另一个移动到右边。 
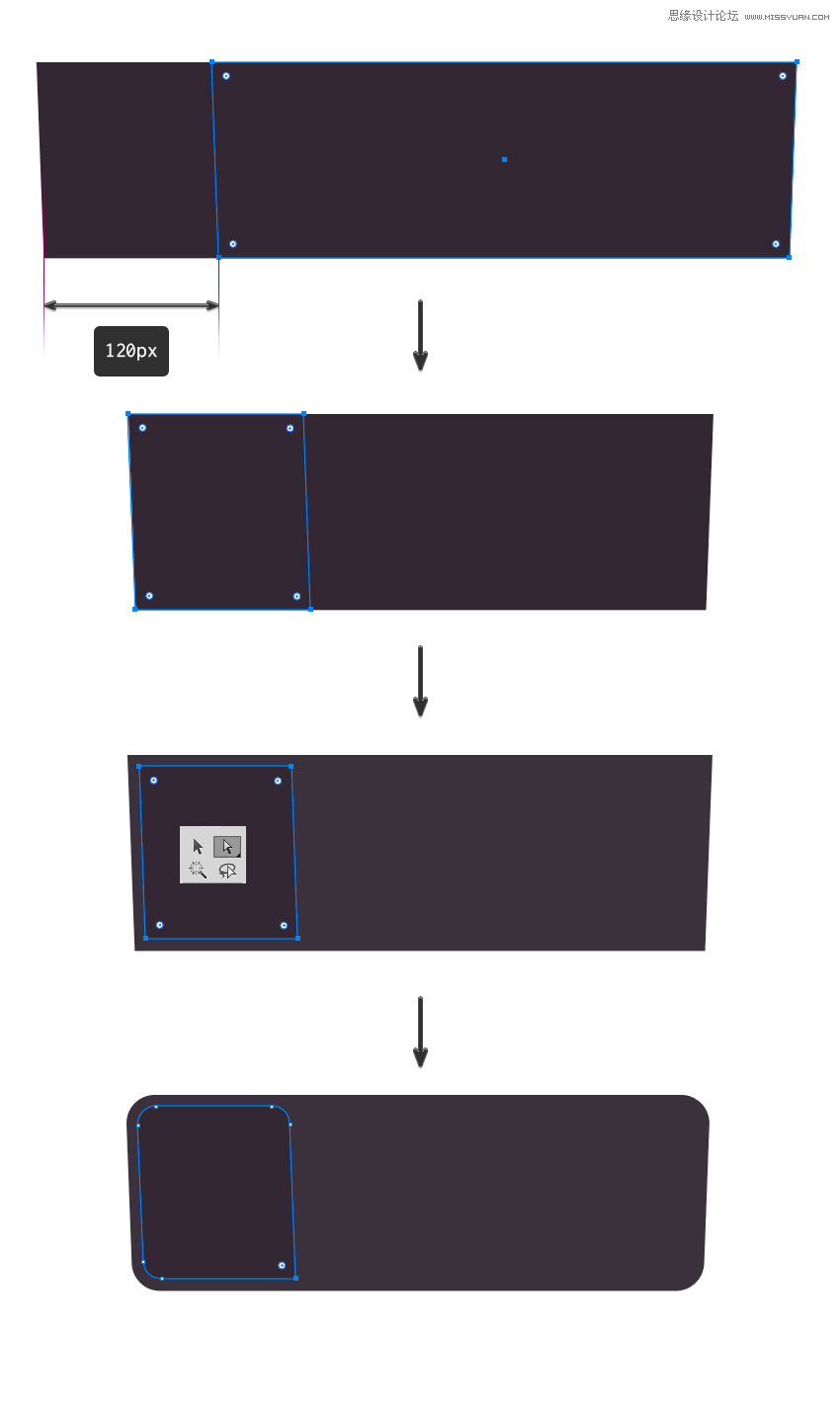
第2步 对于扬声器,将前一个矩形复制两次(Control-C后跟Control-F),并将最后一个副本120 px移到右侧。然后使用Pathfinder 面板应用Minus Front与前一个副本。 对结果形状(效果>路径>偏移路径)应用-8 px偏移,然后展开其形式(对象>展开外观)。最后,使用带有直接选择工具的实时角(A),将所有顶点舍弃到右下角。 使用#342F38作为填充颜色。 
第3步 现在复制扬声器(#46424D)(Control-C> Control-F)并在效果>路径>偏移路径中应用-4 px偏移量。然后使用椭圆工具(L)创建一个80 x 80像素的椭圆()。#3E3942 复制椭圆两次(Control-C> Control-F)并将最后一个副本稍微向左移动以创建阴影,并使用Pathfinder面板将Minus Front设置为前一个椭圆。将填充颜色更改为 。#37333B 创建一个25 x 25像素椭圆(#342F38)并重复上一个椭圆上使用的过程。使用 #2F2B33 如阴影填充颜色。 
步骤4 现在我们使用4 x 200 px矩形(#37333B)创建扬声器外壳 。复制它(Control-C> Control-F)并将它们分开200 px。 然后选择它们并应用混合 (Alt-Control-B),并在对象>混合>混合选项中将特定空格设置为20。现在复制条并使用旋转工具(R)将它们旋转90°。将外壳组合在一起(Control-G)并将其旋转45o。 现在将外壳置于扬声器上并复制扬声器的内部形状,然后将其放到前面(右键单击>排列>前置放置)。选择外壳和形状,并制作一个剪裁蒙板(Control-7)。将所有扬声器元件分组在一起(Control-G)。 
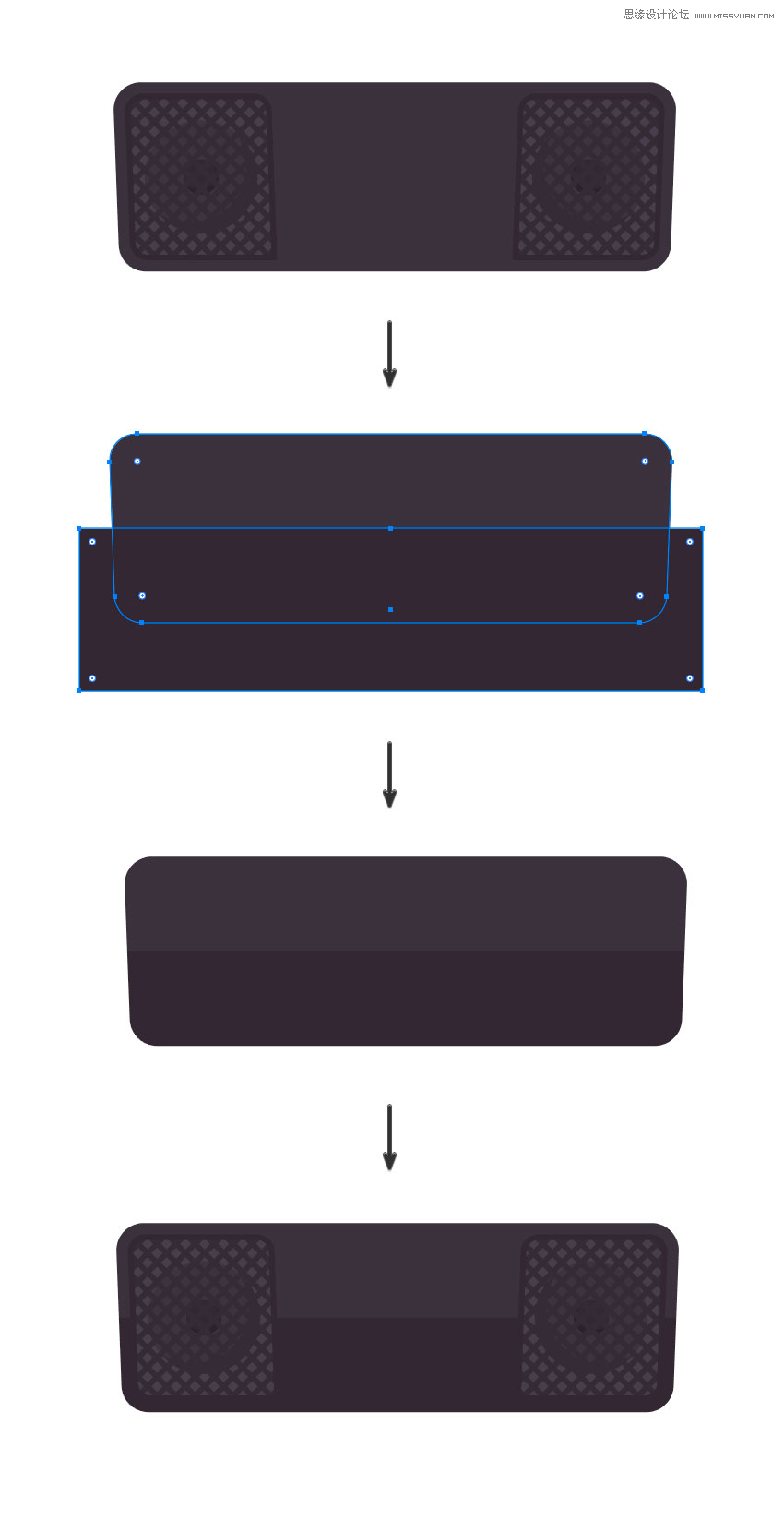
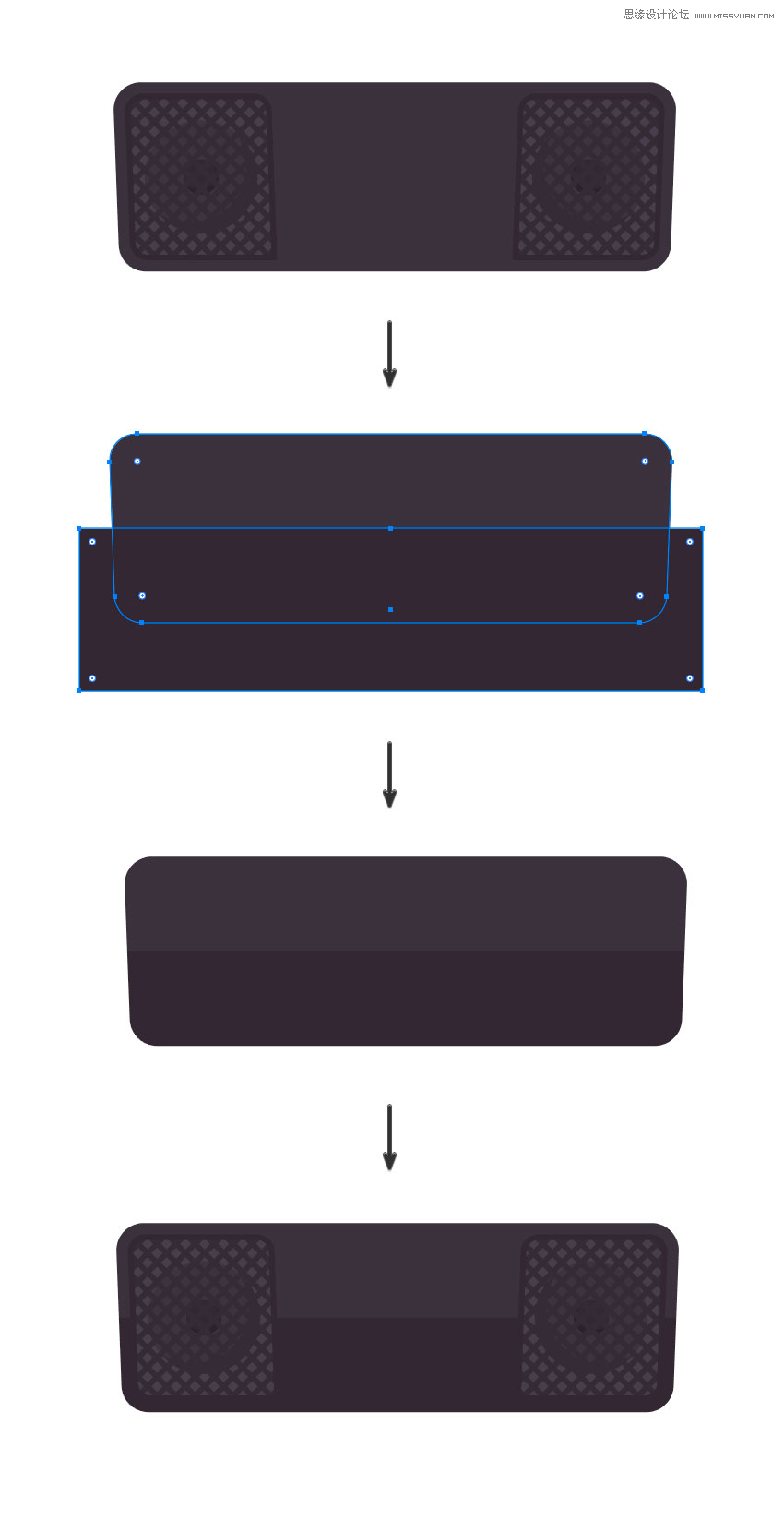
第5步 复制扬声器(Control-C> Control-F)并反射它(右键单击>变换>反射),然后将扬声器放在收音机的另一侧。 现在双击收音机的主体进入隔离模式。添加一个#342F38等于收音机一半的矩形()。使用形状生成器工具(Shift-M)删除剩余的形状。 
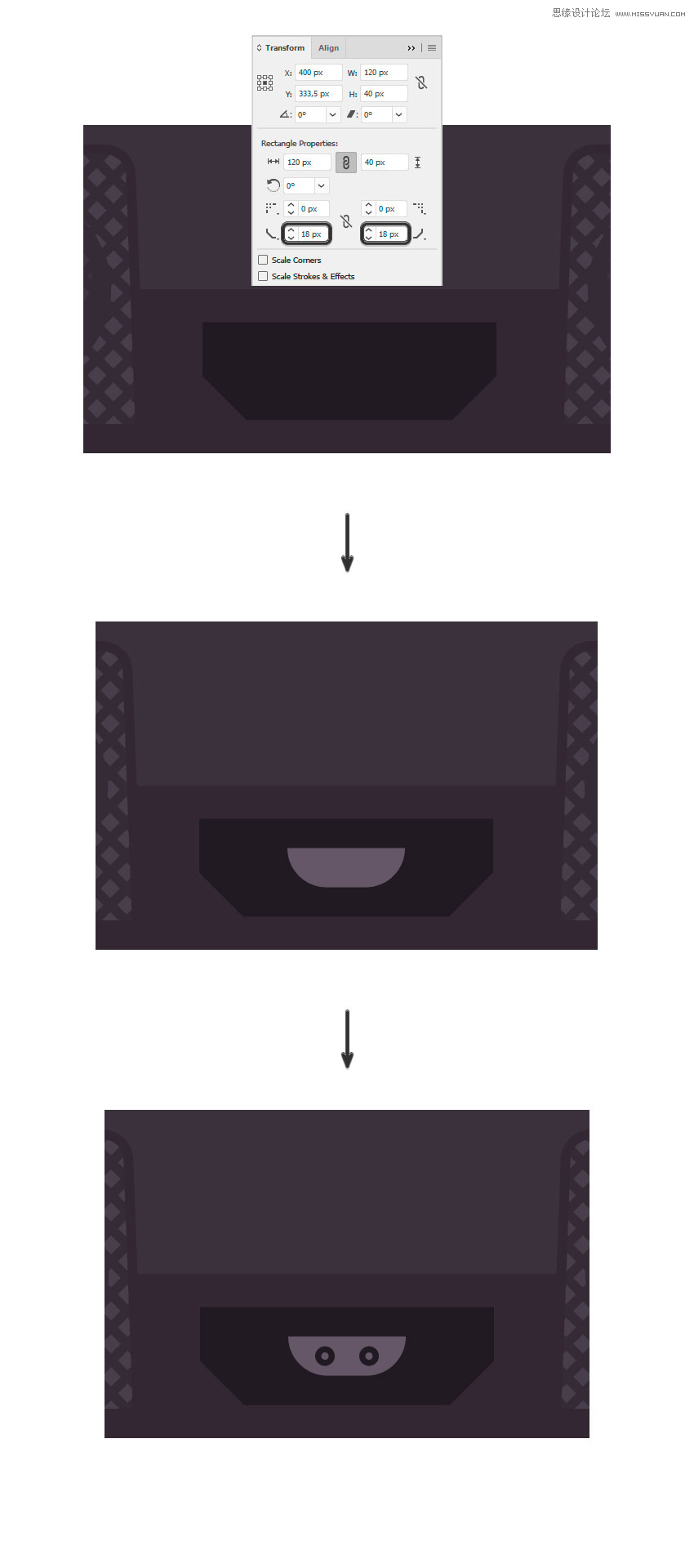
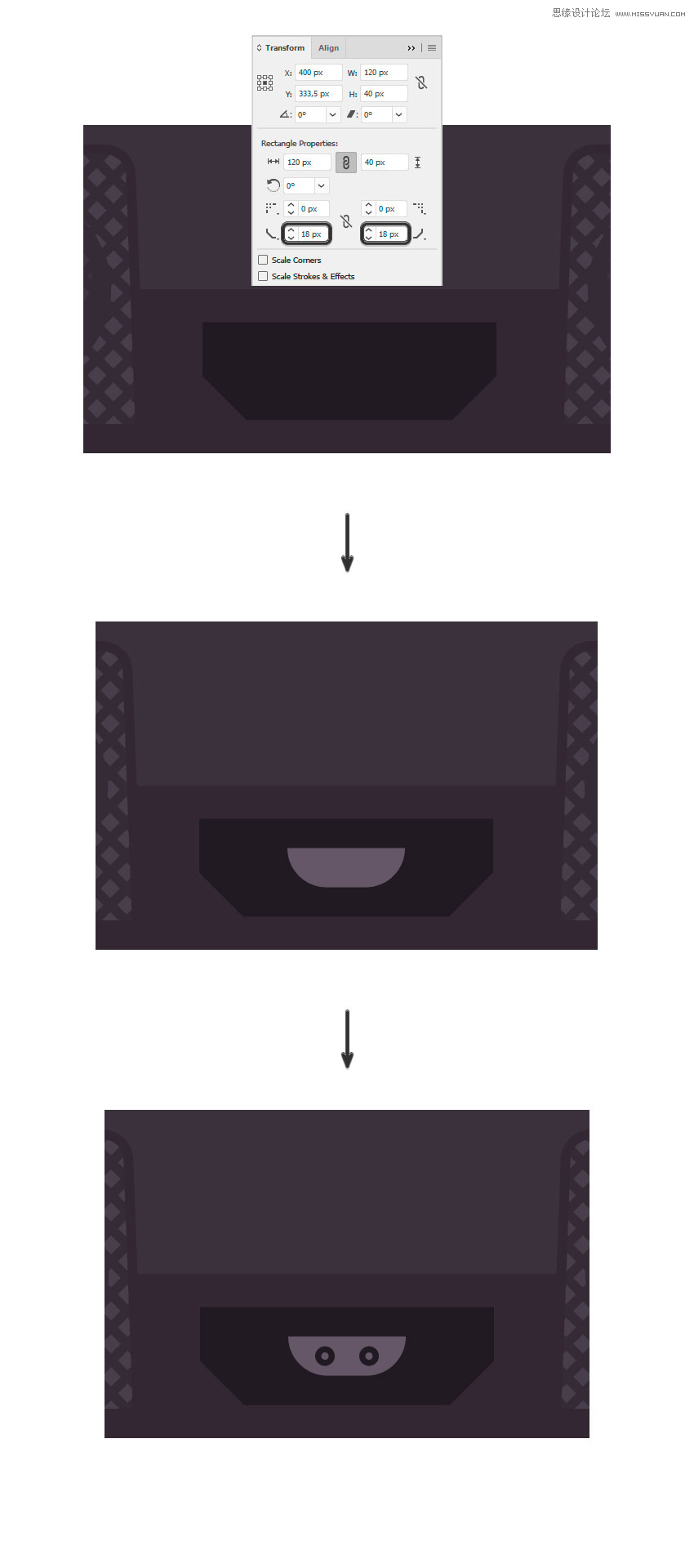
第6步 现在让我们使用一个120 x 40像素矩形(#28252B)创建暗盒托盘 。使用“ 变换”面板在底部顶点中创建18个px倒角。 然后使用48 x 16 px矩形(#5F5866)添加窗口并使用直接选择工具(A)将底部圆顶倒圆角。然后创建一个8 x 8 px椭圆(#28252B)和一个3 x 3 px椭圆(#5F5866),将它们组合在一起,并复制椭圆(Control-C> Control-F)并将它们放在窗口的中心。 
第7步 创建一个#514B57与窗口稍微重叠的矩形(),并用形状生成器工具(Shift-M)减去其形状。 然后创建两个长矩形(#FFFFFF)并使用“ 外观”面板将“ 不透明度”设置为25%。将它们旋转45°并将它们放置在窗口上,并使用形状生成器工具(Shift-M)删除剩余的形状。 
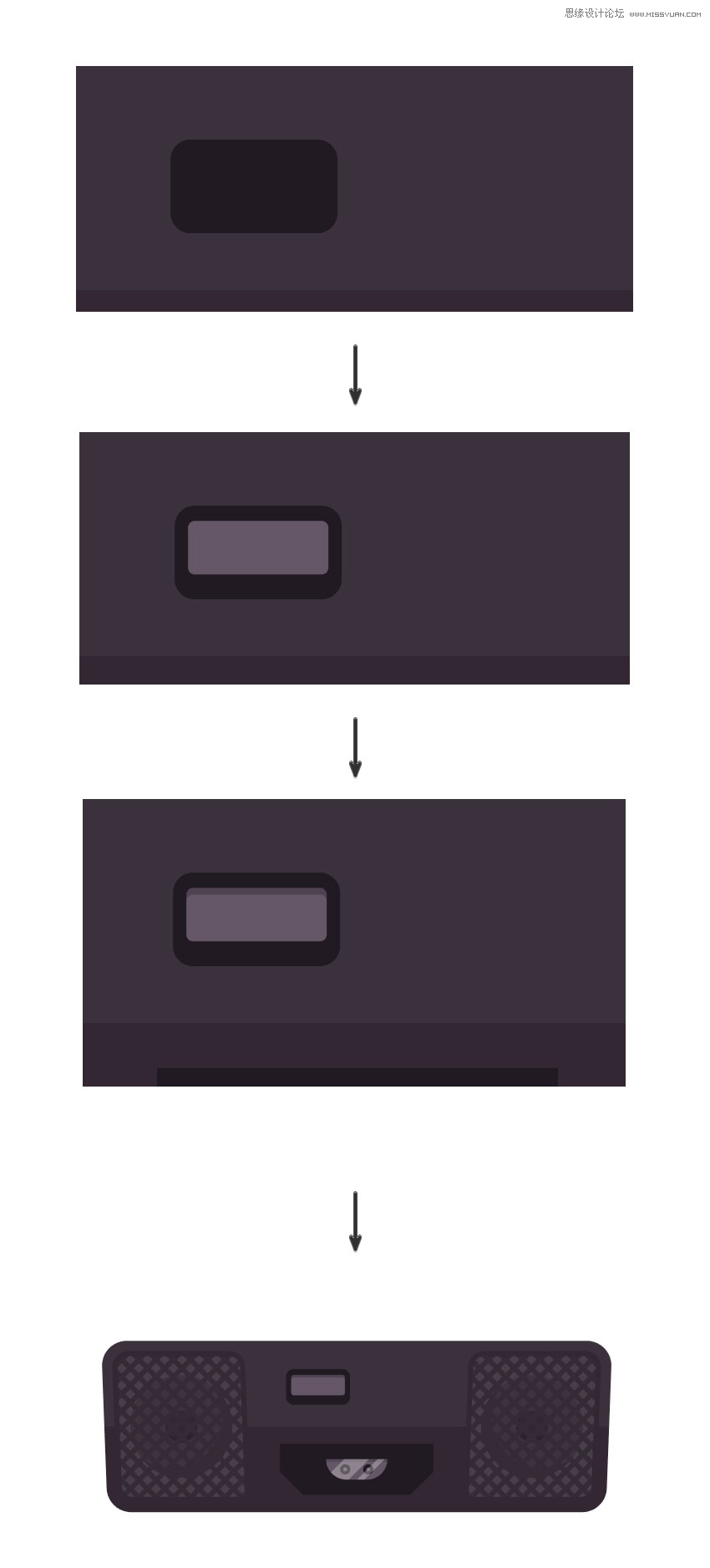
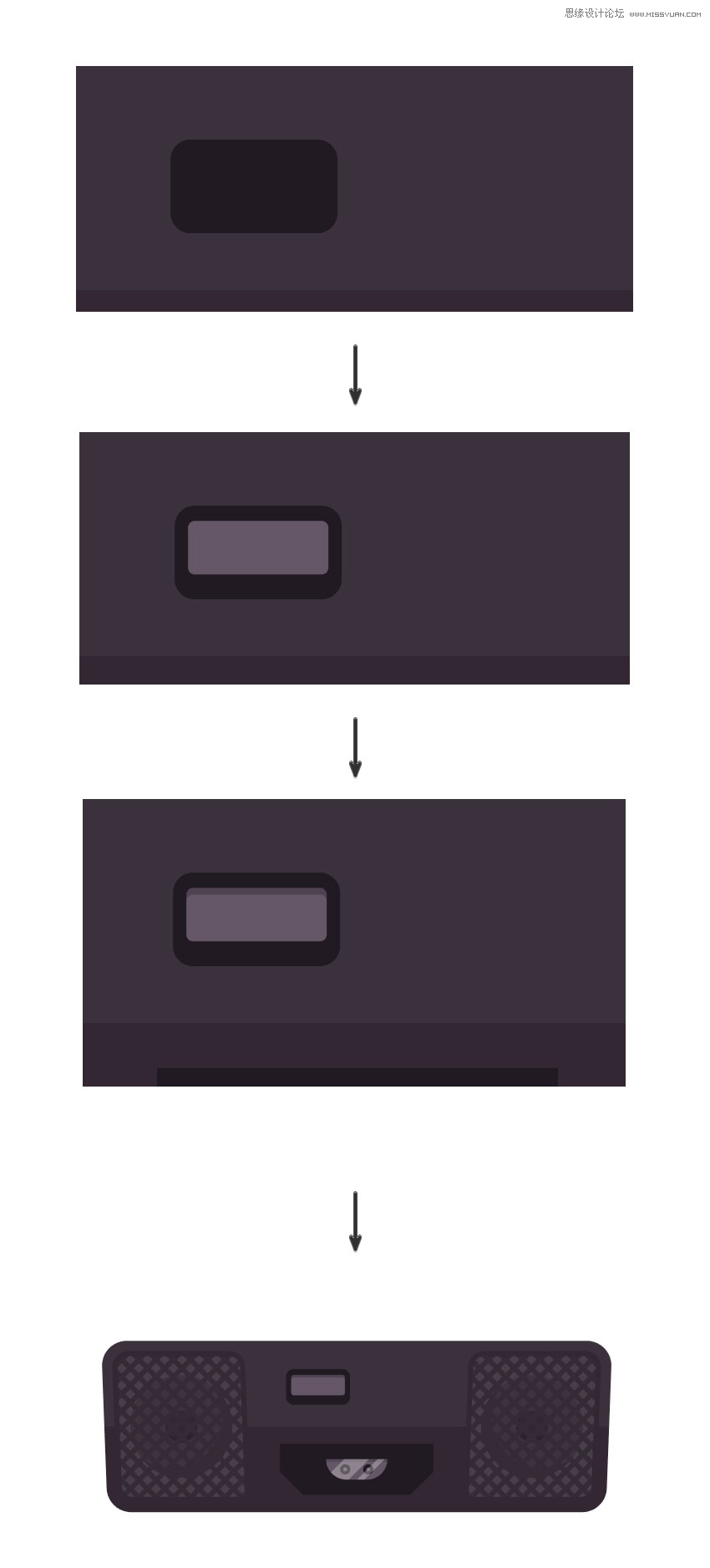
第8步 接下来就是创建显示。为此,使用一个50 x 28 px的矩形(#28252B),并使用6 px作为面板变换的半径 使其圆角变圆。创建一个42 x 26像素矩形(#5F5866)并将角落半径更改为2像素。 通过复制两次(Control-C> Control-F)创建一个内部阴影,并将最后一个副本向下移动3 px。从Pathfinder面板应用Minus Front并 用作填充颜色。#4C4652 
第9步 现在让我们用钢笔工具(P)在显示屏中绘制细节。使用2 px描边厚度并设置填充颜色 #28252B,并绘制数字和一些点。将笔画设置为“ 笔触”面板中的“ 投影笔触”。 现在复制(Control-C> Control-F)显示器外框的形状,并在效果>路径>偏移路径中设置-2 px偏移量。展开形状(对象>展开外观)。 然后添加三个长矩形(#FFFFFF)并将不透明度设置 为15%,使用旋转工具(R)将它们倾斜45o,并使用形状生成器工具(Shift-M)从前一帧中减去剩余的形状。 
第10步 通过使用6 x 6像素椭圆(#28252B)和3 x 3像素椭圆(#342F38)创建九个按钮,将它们组合在一起(Control-G),并复制该形状九次。如下图所示放置它们。 
第11步 然后使用14 x 6 px矩形(#342F38)添加另一个按钮,并使用直接选择工具(A)围绕左侧顶点。 然后复制两次(Control-C,然后是Control-F)并向上移动最后一个复制2 px(#28252B),然后使用Pathfinder面板将Minus Front与先前的形状一起应用。将所有内容组合在一起(Control-G)并复制它(Control-C> Control-F)。反思它并将两个形状放在一起。 
第12步 使用13 x 13 px 矩形(#28252B)在顶部添加七个按钮,并将它们每7个像素放置一次。在左侧的第一个按钮上,创建一个10 x 3 px矩形(#3C3741)。 现在双击收音机的底座进入隔离模式。创建一个185 x 20像素矩形(#342F38),使用圆角矩形工具将角半径设置为 10像素,然后将它稍微重叠放在收音机上,并使用形状构建工具(Shift-M)减去其余形状。 按Escape退出隔离模式。 
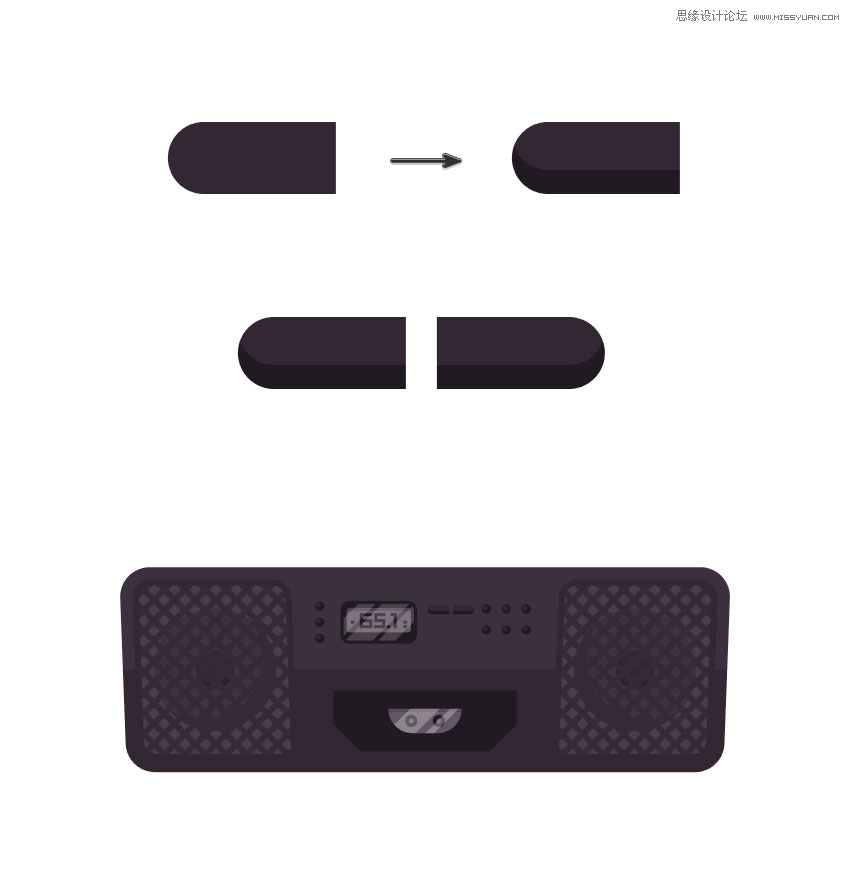
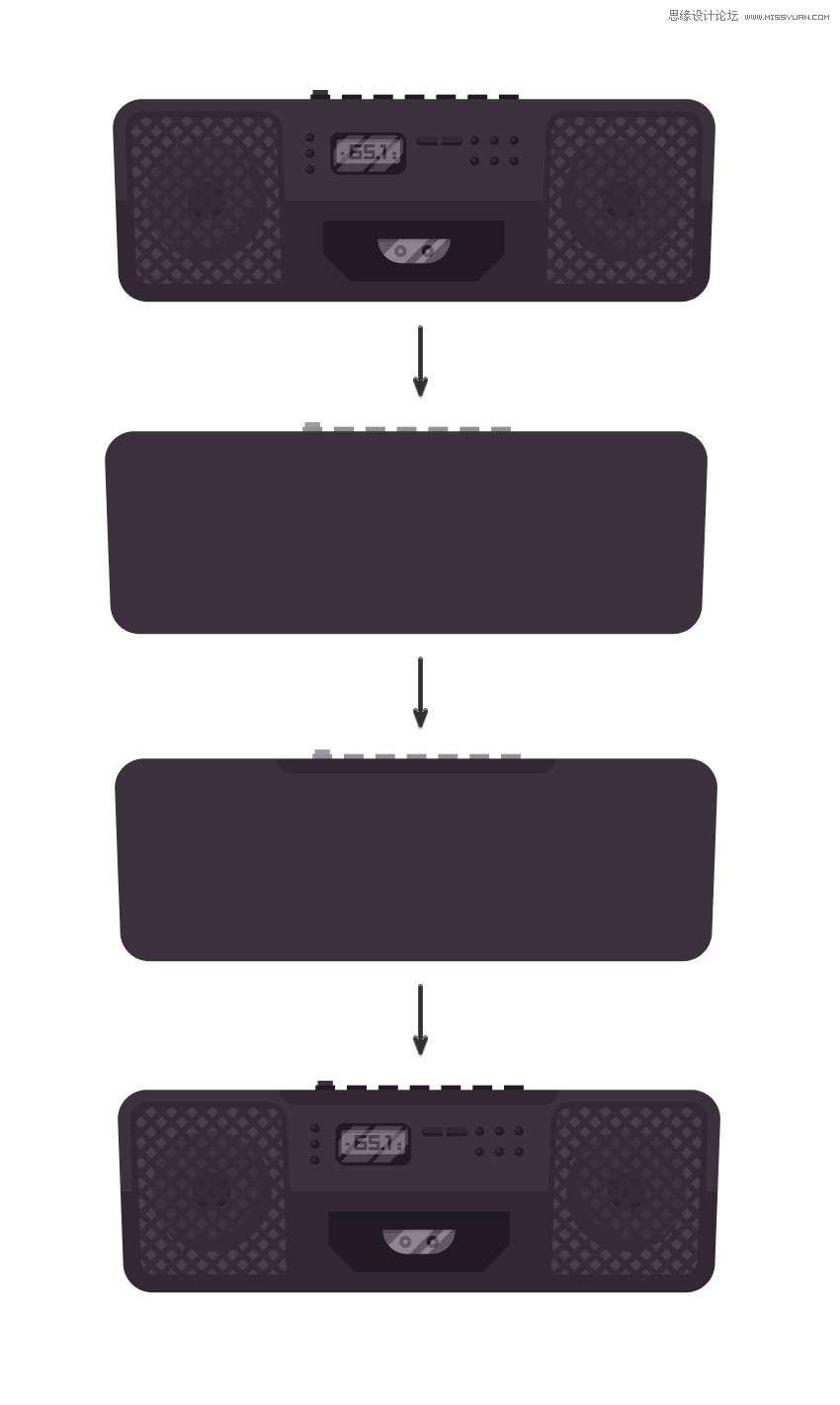
步骤13 现在我们来创建收音机的手柄。创建两个20 x 50 px矩形(#46424D)和一个315 x 20 px矩形(#46424D)。放置它们形成一个倒U并从 Pathfinder面板应用Unite。 然后,用直接选择工具(A)使用Live Corners稍微环绕顶部顶点 。创建一个185 x 20像素矩形(#342F38),并使用圆角矩形工具将角半径设置为10像素,然后将其放在收音机手柄的中央,并使用形状构建工具(Shift-M)减去剩余的形状 。 最后,创建两个20 x 10 px矩形(#342F38)并将它们放置在手柄的内部。将所有的东西组合在一起(Control-G)并将其固定在收音机的顶部。 
第14步 创建16个4 x 2 px矩形(#666666),并使用圆角矩形工具将拐角半径设置为2 px,然后将它们放置在小按钮上。之后,创建四个10 x 2 px矩形(#666666),并将它们放在录像带托架上,其他两个放在显示按钮下。 最后,在收音机的手柄上添加一个28 x 6像素的矩形(#666666),并将角落半径设置为3 px。分组收音机(Control-G)。 
3. 如何创建音符 步骤1 现在我们已经完成了收音机,我们将开始绘制音符和其他最终细节。首先创建一个 6 x 6 px椭圆,一个2 x 14 px矩形和一个8 x 2 px矩形。将它们组合在一起形成第一个音符。 复制(Control-C> Control-F)创建另一个音符,并添加另一个2 x 14 px矩形和一个6 x 6 px 椭圆。将上矩形的宽度更改为12 px,并将第二个音符(Control-G)分组。 然后用不同的玩6×6像素和3×3像素 的椭圆,用下面的填充颜色交替: #FF6766, #00B5B5, #9684A3, #B0ABA0。 
第2步 完成后,创建一个800 x 600像素矩形(#EAE4D5)并将其发送到画布的背面(“ 对象”>“排列”>“发送至”)。 现在添加一个532 x 24像素椭圆(#D4CFC1)作为收音机的阴影。将它发送到收音机后面(点击右侧>排列>发送)。 
真棒!你完成了! 完成!您已成功完成本教程。如你所见,这很简单,只需要几步。我希望你觉得它有帮助,并且你已经学习了许多新的东西,为你未来的插图。我会观看评论! 
第3步 现在复制扬声器(#46424D)(Control-C> Control-F)并在效果>路径>偏移路径中应用-4 px偏移量。然后使用椭圆工具(L)创建一个80 x 80像素的椭圆()。#3E3942 复制椭圆两次(Control-C> Control-F)并将最后一个副本稍微向左移动以创建阴影,并使用Pathfinder面板将Minus Front设置为前一个椭圆。将填充颜色更改为 。#37333B 创建一个25 x 25像素椭圆(#342F38)并重复上一个椭圆上使用的过程。使用 #2F2B33 如阴影填充颜色。 
步骤4 现在我们使用4 x 200 px矩形(#37333B)创建扬声器外壳 。复制它(Control-C> Control-F)并将它们分开200 px。 然后选择它们并应用混合 (Alt-Control-B),并在对象>混合>混合选项中将特定空格设置为20。现在复制条并使用旋转工具(R)将它们旋转90°。将外壳组合在一起(Control-G)并将其旋转45o。 现在将外壳置于扬声器上并复制扬声器的内部形状,然后将其放到前面(右键单击>排列>前置放置)。选择外壳和形状,并制作一个剪裁蒙板(Control-7)。将所有扬声器元件分组在一起(Control-G)。 
第5步 复制扬声器(Control-C> Control-F)并反射它(右键单击>变换>反射),然后将扬声器放在收音机的另一侧。 现在双击收音机的主体进入隔离模式。添加一个#342F38等于收音机一半的矩形()。使用形状生成器工具(Shift-M)删除剩余的形状。 
第6步 现在让我们使用一个120 x 40像素矩形(#28252B)创建暗盒托盘 。使用“ 变换”面板在底部顶点中创建18个px倒角。 然后使用48 x 16 px矩形(#5F5866)添加窗口并使用直接选择工具(A)将底部圆顶倒圆角。然后创建一个8 x 8 px椭圆(#28252B)和一个3 x 3 px椭圆(#5F5866),将它们组合在一起,并复制椭圆(Control-C> Control-F)并将它们放在窗口的中心。 
第7步 创建一个#514B57与窗口稍微重叠的矩形(),并用形状生成器工具(Shift-M)减去其形状。 然后创建两个长矩形(#FFFFFF)并使用“ 外观”面板将“ 不透明度”设置为25%。将它们旋转45°并将它们放置在窗口上,并使用形状生成器工具(Shift-M)删除剩余的形状。 
第8步 接下来就是创建显示。为此,使用一个50 x 28 px的矩形(#28252B),并使用6 px作为面板变换的半径 使其圆角变圆。创建一个42 x 26像素矩形(#5F5866)并将角落半径更改为2像素。 通过复制两次(Control-C> Control-F)创建一个内部阴影,并将最后一个副本向下移动3 px。从Pathfinder面板应用Minus Front并 用作填充颜色。#4C4652 
3. 如何创建音符 步骤1 现在我们已经完成了收音机,我们将开始绘制音符和其他最终细节。首先创建一个 6 x 6 px椭圆,一个2 x 14 px矩形和一个8 x 2 px矩形。将它们组合在一起形成第一个音符。 复制(Control-C> Control-F)创建另一个音符,并添加另一个2 x 14 px矩形和一个6 x 6 px 椭圆。将上矩形的宽度更改为12 px,并将第二个音符(Control-G)分组。 然后用不同的玩6×6像素和3×3像素 的椭圆,用下面的填充颜色交替: #FF6766, #00B5B5, #9684A3, #B0ABA0。 
第2步 完成后,创建一个800 x 600像素矩形(#EAE4D5)并将其发送到画布的背面(“ 对象”>“排列”>“发送至”)。 现在添加一个532 x 24像素椭圆(#D4CFC1)作为收音机的阴影。将它发送到收音机后面(点击右侧>排列>发送)。 
真棒!你完成了! 完成!您已成功完成本教程。如你所见,这很简单,只需要几步。我希望你觉得它有帮助,并且你已经学习了许多新的东西,为你未来的插图。我会观看评论! 
立体图标,Illustrator绘制复古相机立体图标设计教程
图案设计,illustrator制作简单的螺旋线图案设计教程 |

