这篇教程Python写得很实用,希望能帮到您。
GUI介绍图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。图形用户界面是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。与通过键盘输入文本或字符命令来完成例行任务的字符界面相比,图形用户界面有许多优点。图形用户界面由窗口、下拉菜单、对话框及其相应的控制机制构成,在各种新式应用程序中都是标准化的,即相同的操作总是以同样的方式来完成,在图形用户界面,用户看到和操作的都是图形对象,应用的是计算机图形学的技术。
在设计GUI程序的过程中,需要对用户界面进行渲染,达到色彩与便捷智能化一体。而在Python内置库里面,有一个自带的就是tkinter库,我们直接导入 使用即可。
简单操作import tkintertop=tkinter.Tk()#生成一个主窗口# 这里面可以作为消息循环,添加窗口功能label=tkinter.Label(top,text="图形界面程序!")label.pack()#将标签label添加到窗口中button1=tkinter.Button(top,text="按钮1")button1.pack(side=tkinter.LEFT)#将按钮1添加到窗口里button2=tkinter.Button(top,text="按钮2")button2.pack(side=tkinter.RIGHT)#将按钮2添加到窗口里top.mainloop()#进入消息循环 
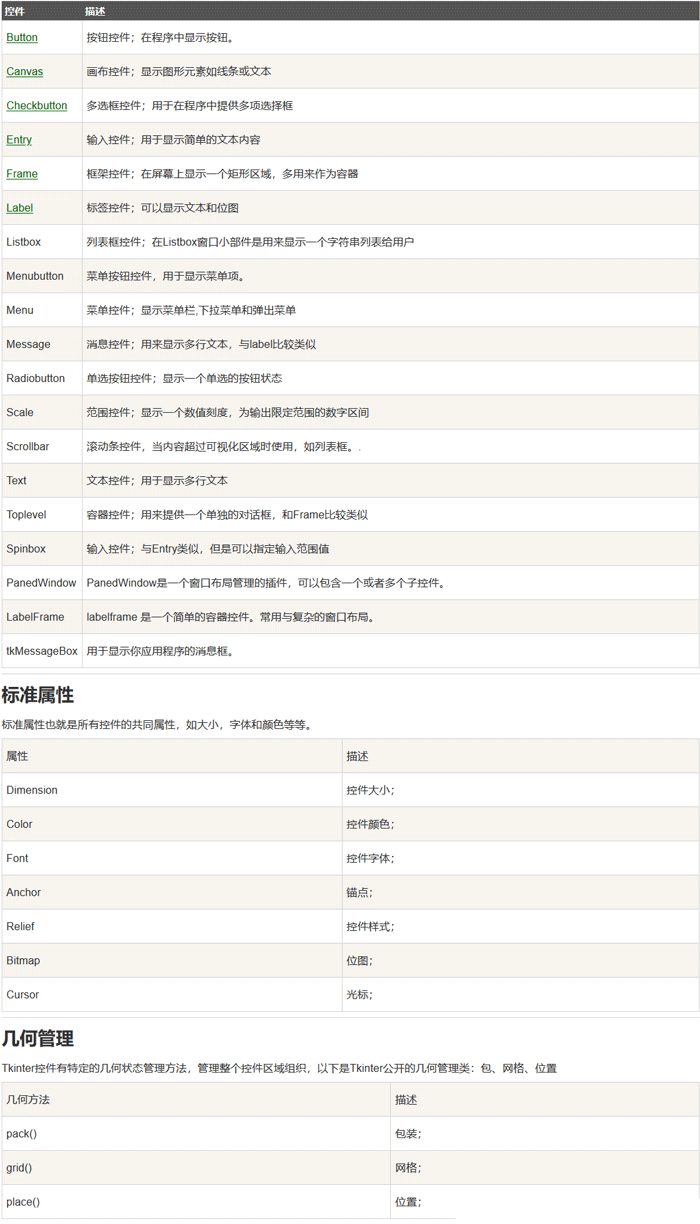
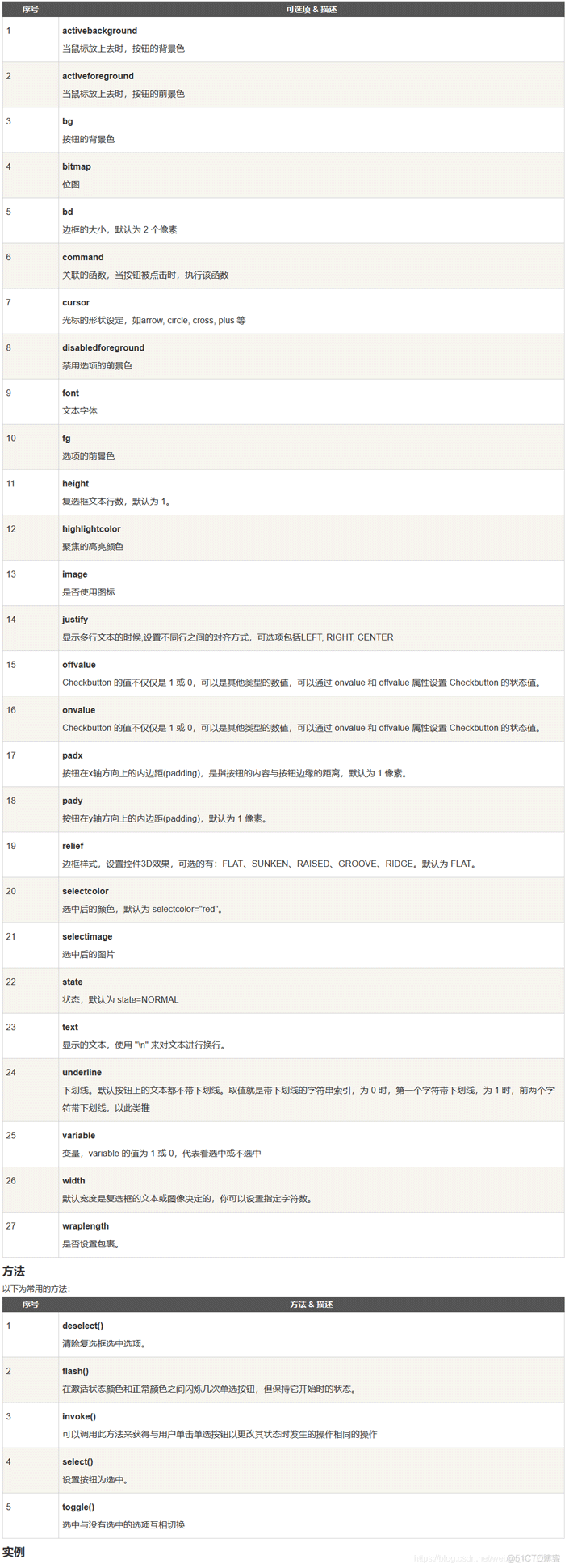
tkinter组件介绍
import tkinterimport tkMessageBoxtop = tkinter.Tk()def helloCallBack():tkMessageBox.showinfo("Hello Python", "Hello Runoob")B = tkinter.Button(top, text="点我", command=helloCallBack)B.pack()top.mainloop()
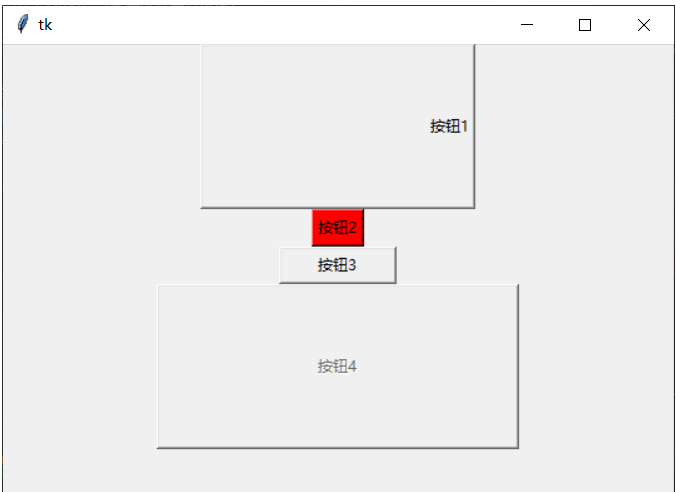
向窗体中添加按钮控件import tkinterroot=tkinter.Tk()#生成一个主窗口对象button1=tkinter.Button(root,anchor=tkinter.E,#设置文本对齐方式text="按钮1",width=30,#设置按钮宽度height=7)button1.pack()#将按钮添加到主窗口button2=tkinter.Button(root,text="按钮2",bg="red")#设置背景按钮色button2.pack()button3=tkinter.Button(root,text="按钮3",width=12,height=1)button3.pack()button4=tkinter.Button(root,text="按钮4",width=40,height=7,state=tkinter.DISABLED)#设置按钮为禁用button4.pack()root.mainloop() 
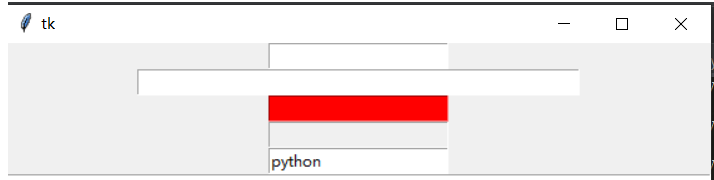
使用文本框控件在tkinter库中可以实现信息接收和用户的信息输入工作,在Python程序中,使用tkinter.Entry和tkinter.text可以创建单行文本和多行文本框组件,通过传递一些属性来解决颜色问题。 
import tkinterroot=tkinter.Tk()entry1=tkinter.Entry(root,show="*"#设置显示文本是星号)entry1.pack()entry2=tkinter.Entry(root,show="$",width=50)entry2.pack()entry3=tkinter.Entry(root,bg="red",fg="blue")#设置文本框的前景色entry3.pack()entry4=tkinter.Entry(root,state=tkinter.DISABLED)entry4.pack()entry5=tkinter.Entry(root,selectbackground="red",selectforeground="gray")#分别设置文本背景色和文本前景色entry5.pack()edit1=tkinter.Text(root,selectbackground="red",selectforeground="gray")edit1.pack()root.mainloop() 
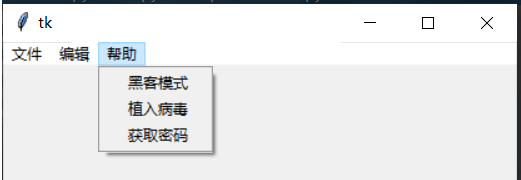
使用菜单控件在使用菜单控件的时候,和我们使用其他控件有所不同,我们需要使用创建主窗口的方法config()将菜单添加到窗口中。 import tkinterroot=tkinter.Tk()menu=tkinter.Menu(root)# 添加主菜单选项submenu=tkinter.Menu(menu,tearoff=0)submenu.add_command(label="打开")submenu.add_command(label="保存")submenu.add_command(label="关闭")menu.add_cascade(label="文件",menu=submenu)#设置标头签名称submenu=tkinter.Menu(menu,tearoff=0)submenu.add_command(label="复制")submenu.add_command(label="粘贴")submenu.add_separator()submenu.add_command(label="剪切")menu.add_cascade(label="编辑",menu=submenu)submenu=tkinter.Menu(menu,tearoff=0)submenu.add_command(label="黑客模式")submenu.add_command(label="植入病毒")submenu.add_command(label="获取密码")menu.add_cascade(label="帮助",menu=submenu)root.config(menu=menu)#将菜单添加到主窗口root.mainloop() 
自己可定义不同的选项,之后我们在选项里面嵌入不同的功能,这样就达到了一个简单图形界面软件的开发。
使用标签控件
import tkinterroot=tkinter.Tk()label1=tkinter.Label(root,# anchor=tkinter.E,#设置标签文本位置bg="yellow",#设置标签的背景色fg="blue",#设置标签的前景色text="我是王小王/n!",#设置标签显示的文本justify=tkinter.CENTER,width=40,#设置标签宽度height=5#设置标签高度)label1.pack()#将标签1添加到主窗口label2=tkinter.Label(root,text="你好/nPython!",#设置标签显示的文本justify=tkinter.LEFT,width=40,#设置标签宽度height=5#设置标签高度)label2.pack()label3=tkinter.Label(root,text="你好/nPython!",#设置标签显示的文本justify=tkinter.RIGHT,width=40,#设置标签宽度height=5#设置标签高度)label3.pack()label4=tkinter.Label(root,text="你好/nPython!",#设置标签显示的文本justify=tkinter.CENTER,width=40,#设置标签宽度height=5#设置标签高度)label4.pack()root.mainloop() 
使用单选按钮和复选按钮组件
import tkinterroot=tkinter.Tk()r=tkinter.StringVar()#生成字符串变量r.set("1")radio=tkinter.Radiobutton(root,variable=r,value="1",#设置单选按钮时的变量值text="单选按钮1",)radio.pack()radio=tkinter.Radiobutton(root,variable=r,value="2",#设置单选按钮时的变量值text="单选按钮2",)radio.pack()radio=tkinter.Radiobutton(root,variable=r,value="3",#设置单选按钮时的变量值text="单选按钮3",)radio.pack()radio=tkinter.Radiobutton(root,variable=r,value="4",#设置单选按钮时的变量值text="单选按钮4",)radio.pack()c=tkinter.IntVar()#生成整型变量c.set(1)check=tkinter.Checkbutton(root,text="复选按钮",variable=c,#复选按钮关联的变量onvalue=1,#设置复选按钮时的变量值1offvalue=2)#设置复选按钮时的变量值2check.pack()root.mainloop()print(r.get())print(c.get())

使用绘图组件
import tkinterroot=tkinter.Tk()canvas=tkinter.Canvas(root,width=600,height=480,bg="white")#设置绘图控件的背景色''''...............''' 到此这篇关于Python GUI 图形用户界面的文章就介绍到这了,更多相关Python GUI内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
Python使用re模块实现正则表达式操作指南
python中内置函数ord()返回字符串的ASCII数值实例详解 |

