| vue中的store最简单的应用就是全局存储了。 我这里使用了两个组件在相互跳转(Helloworld.vue和twopage.vue),前者是用来向store中放数据的,后者是从store取数据的。 首先需要安装vuex: npm install vuex --save ;
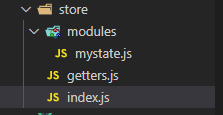
因为要跳转所以少不了安装路由router:npm install vue-router --save 新建store文件夹在里面新建modules文件夹、getters.js、index.js;
在modules建mystate.js 
mystate中放我们的变量msg: const state = { msg: '这是我的状态',}export default { state}getters放我们操作变量的键值对: const getters = { msg:state => state.mystate.msg,}export default gettersindex中是用来配置并且创建vuex.store的: import Vue from 'vue'import Vuex from 'vuex'import getters from './getters'Vue.use(Vuex)// https://webpack.js.org/guides/dependency-management/#requirecontextconst modulesFiles = require.context('./modules', true, //.js$/)// 它将自动要求模块文件中的所有vuex模块// you do not need `import app from './modules/app'`// it will auto require all vuex module from modules fileconst modules = modulesFiles.keys().reduce((modules, modulePath) => { // set './app.js' => 'app' const moduleName = modulePath.replace(/^/.//(.*)/./w+$/, '$1') const value = modulesFiles(modulePath) modules[moduleName] = value.default return modules}, {})const store = new Vuex.Store({ modules, getters,})export default store需要在main.js的vue实例中调用store和router(两个页面的路由在后面): import Vue from 'vue'import Vuex from 'vuex'import getters from './getters'Vue.use(Vuex)// https://webpack.js.org/guides/dependency-management/#requirecontextconst modulesFiles = require.context('./modules', true, //.js$/)// 它将自动要求模块文件中的所有vuex模块// you do not need `import app from './modules/app'`// it will auto require all vuex module from modules fileconst modules = modulesFiles.keys().reduce((modules, modulePath) => { // set './app.js' => 'app' const moduleName = modulePath.replace(/^/.//(.*)/./w+$/, '$1') const value = modulesFiles(modulePath) modules[moduleName] = value.default return modules}, {})const store = new Vuex.Store({ modules, getters,})export default store在router下的index.js中配置两个路由: import Vue from 'vue'import Vuex from 'vuex'import getters from './getters'Vue.use(Vuex)// https://webpack.js.org/guides/dependency-management/#requirecontextconst modulesFiles = require.context('./modules', true, //.js$/)// 它将自动要求模块文件中的所有vuex模块// you do not need `import app from './modules/app'`// it will auto require all vuex module from modules fileconst modules = modulesFiles.keys().reduce((modules, modulePath) => { // set './app.js' => 'app' const moduleName = modulePath.replace(/^/.//(.*)/./w+$/, '$1') const value = modulesFiles(modulePath) modules[moduleName] = value.default return modules}, {})const store = new Vuex.Store({ modules, getters,})export default store在App.vue中使用路由视图: <template> <div id="app"> <router-view></router-view> </div></template><script>export default { name: 'App'}</script><style>#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>最后就是两个页面组件了,HelloWorld.vue:
双向绑定并且监听msg,将msg的新值放入全局变量中。
监听触发的方法是setstate;
sessionStorage.setItem('msg', value)是用来把value的值放入叫msg的键所对应的值里,也就是getters.js存放的的键值对。
<template> <div class="hello"> <img src="../assets/logo.png" /> <br /> <input v-model="msg"/> <h2>{{ msg }}</h2> <router-link to="/two">我去要去第二个页面</router-link> </div></template><script>export default { name: "HelloWorld", data() { return { msg: "Welcome to 新的vue项目", }; }, methods: { setstate(value) { sessionStorage.setItem('msg', value); }, }, watch: { msg(newName, oldName) { this.setstate(newName); }, },};</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>a { color: #42b983;}</style>在第二个页面组件twopage.vue中需要把存的msg拿出来:
sessionStorage.getItem('msg')获取msg键所对应的值。
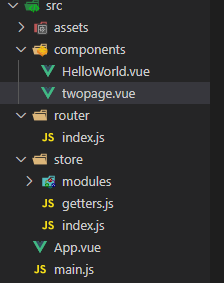
<template> <div> 这是第二个页面 <h2>{{ msg }}</h2> <router-link to="/">我要回去</router-link> </div></template><script>export default { data() { return { msg: "", }; }, methods: { setmsg() { this.msg = sessionStorage.getItem('msg'); }, }, created(){ this.setmsg() }};</script>目录结构: 
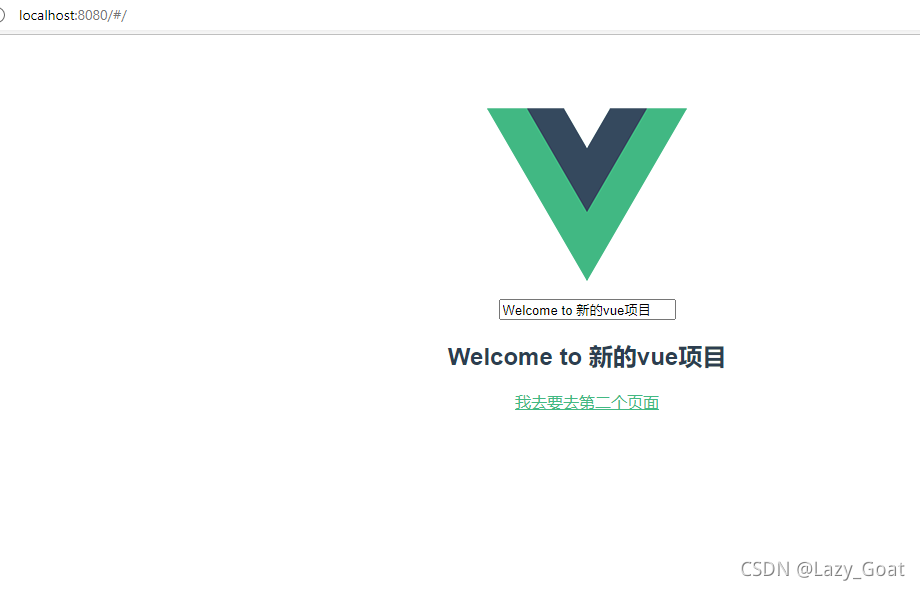
演示: 初始状态: 
使输入框的内容发生变化: 
前往第二个页面: 
总结本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注51zixue.net的更多内容!
下载地址:
教你javascript如何获取指针的位置
vue3+ts+EsLint+Prettier规范代码的方法实现 |

